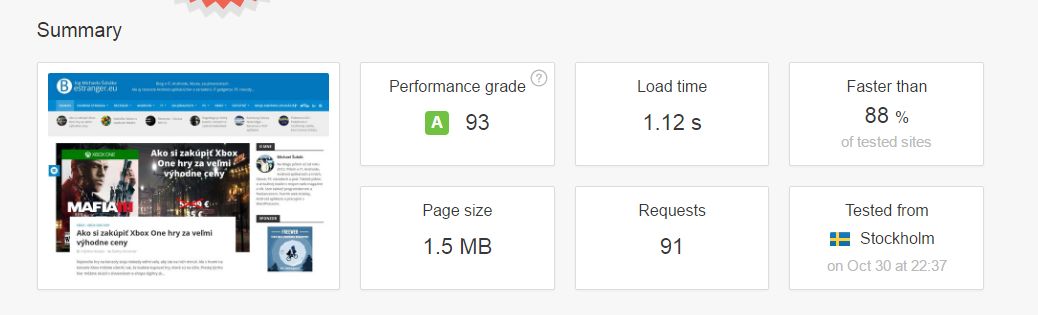
Dlhé načítavanie nemá nikto rád. Stránky, ktoré sa načítavajú dlho môžu odlákať návštevníkov. S naj-častejším problémom dĺžky načítavania webových stránok, ktorým sa stretávam je príliš veľké rozlíšenie fotiek na webe. Prečítajte si, ako zlepšiť načítavanie stránky a zároveň, ako optimalizovať obrázky.
Prečo sú obrázky na webe dôležité, ale v menšej kvalite
- Veľké obrázky spomaľujú webové stránky
- Obrázky nie je nutné tlačiť z webu, preto ich kvalita nemusí byť na vysokej úrovni pri priblížení
- Menšie obrázky alebo optimalizované obrázky = rýchlejšie načítanie
Fotky z fotoaparátu nepatria hneď na web
V prvom rade si musíme uvedomiť, že dnes asi ťažko je možne nájsť webhosting s neobmedzeným priestorom, odhliadnuc od lacných webhostingov, ktoré poriadne ani nedokážu bežať. Každý webový hosting má svoje limity veľkosti. To znamená, že ak Váš web má 1GB = 1000 MB. Ak na stránke beží WordPress tak odpočítame mínus cca. 300MB. Ostáva Vám 700MB. Ak tam pridáte naraz 25 fotografií priamo z fotoaparátu či mobilu, ktoré môžu mať veľkosť cca. 5MB tak máte 125MB fotky z kapacity stránky.

To samozrejme nie je problém, lebo ostalo 580MB. Ale viete si predstaviť, všetky tieto fotografie nahodiť na 1 podstránku a na nej zobraziť 125MB ? Samozrejme, nie je to možné, ak používate napr. základnú WordPress galériu. Pretože WordPress automaticky z každého obrázku, v záležitosti od témy používa zmenšeniny fotky. No ak vložíte obrázky po sebe v plnej veľkosti, alebo niektorý plugin, ktorý zobrazuje plnú fotografiu, stačia 3 fotografie na stránke bez optimalizácie a máte 15MB na stránke. Predstavte si na 3G internete načítavať 15MB stránku.
Treba myslieť aj na mobilné dáta
Ľudia, ktorí navštevujú stránku môžu trčať vo vlaku a iste viete aké pripojenie je vo vlaku na Slovensku. Alebo môžu byť na mobilných dátach ďaleko od civilizácie, načítať teda 15MB stránku nie je pre nich možné a môže im to pri nízkej rýchlosti trvať aj 10 minút. Ja sa držím štandardu, že stránka nesmie presiahnuť 3MB. Samozrejme, nie vždy sa to podarí, ale mojím cieľom je udržiavať rýchle webové stránky pri vytváraní webových stránok. Preto každý jeden obrázok predtým, než pôjde na web optimalizujem.
Ako optimalizovať obrázky pred nahratím na web
Optimalizácia obrázkov je proces zmenšovania ich veľkosti súboru pomocou doplnku alebo skriptu, čo zase urýchľuje načítanie stránky. Stratová a bezstratová kompresia sú dve bežne používané metódy.
Hlavným cieľom formátovania obrázkov je nájsť rovnováhu medzi najnižšou veľkosťou súboru a prijateľnou kvalitou. Existuje takmer jeden spôsob, ako vykonať takmer všetky tieto optimalizácie. Jedným z najpopulárnejších spôsobov je ich jednoducho pred kompresiou do WordPress skomprimovať. Spravidla je to možné pomocou nástroja ako Adobe Photoshop, Adobe Lightroom alebo webového nástroja tinyjpg.com. Ideálne je, aby fotografia mala rozlíšenie max. 1920×1080 a bola do veľkosť max. 350kb.
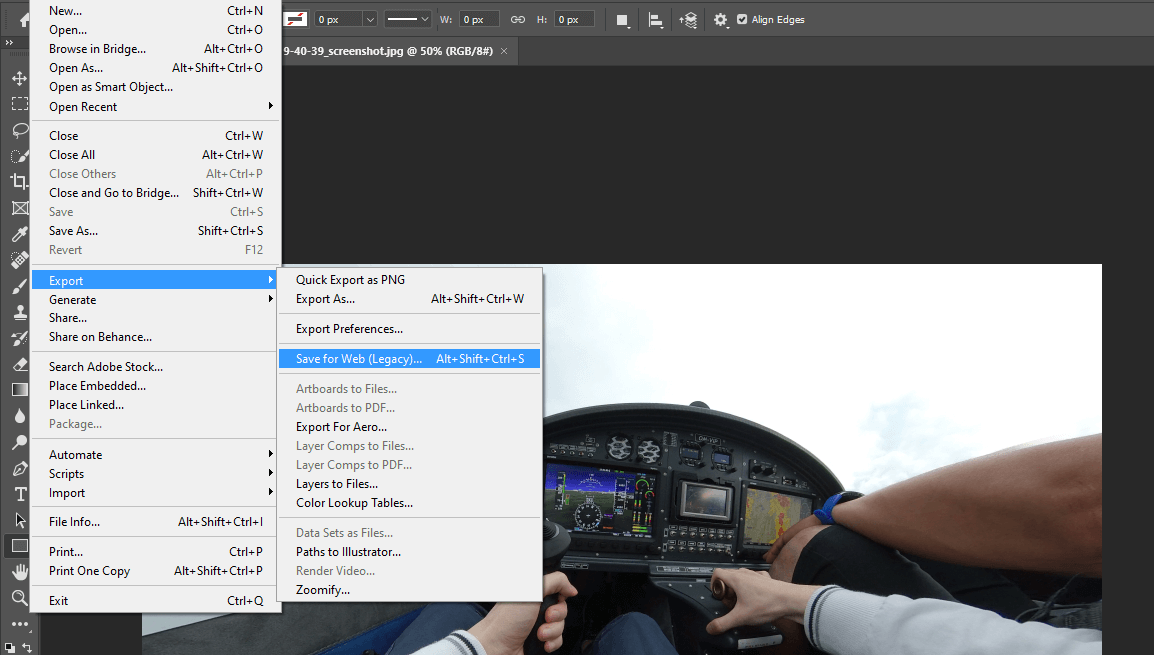
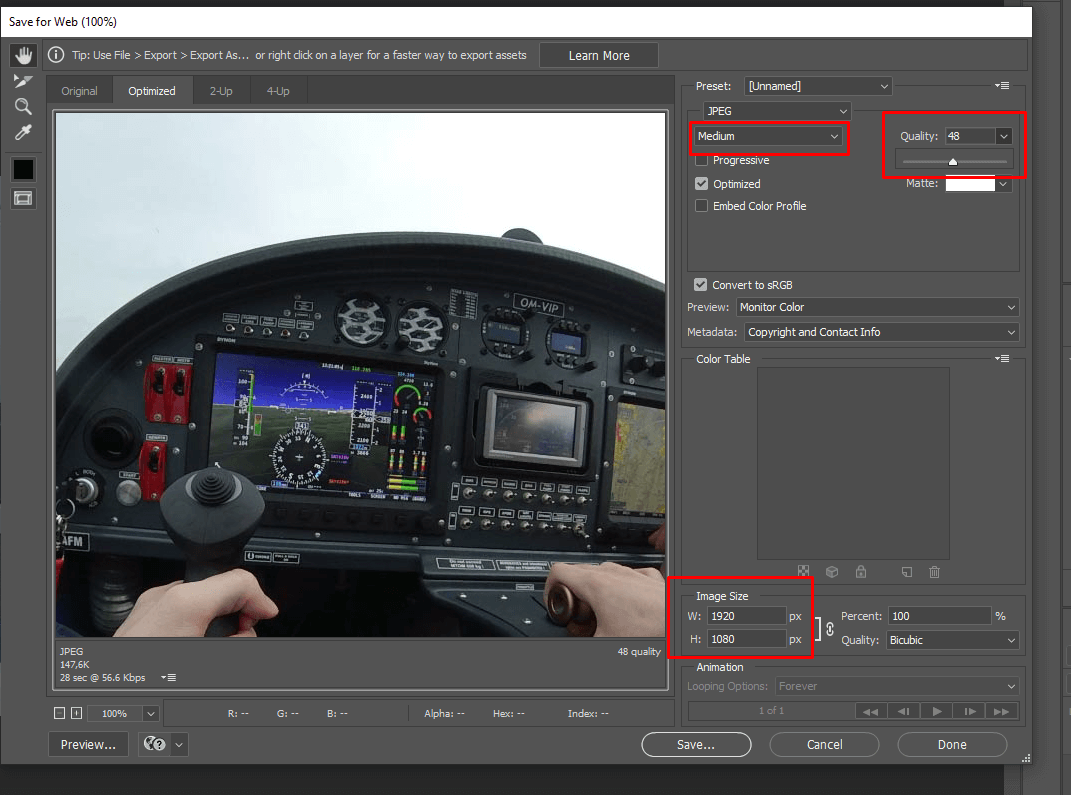
Adobe Photoshop
Ak upravujete iba jednu fotografiu, najlepším riešením je Adobe Photoshop, nakoľko umožňuje ukladanie pre web, s ktorým si môžete presne zaškrtnúť, akú veľkosť a akú kvalitu fotografie potrebujete.
Adobe Lightroom
Lightroom je skvelá aplikácia, tiež od spoločnosti Adobe, ktorá ale umožňuje hromadne súbory fotiek upraviť naraz. Nie len ich upraviť po vizuálnej stránke, ale aj ich rozlíšenie a veľkosť.

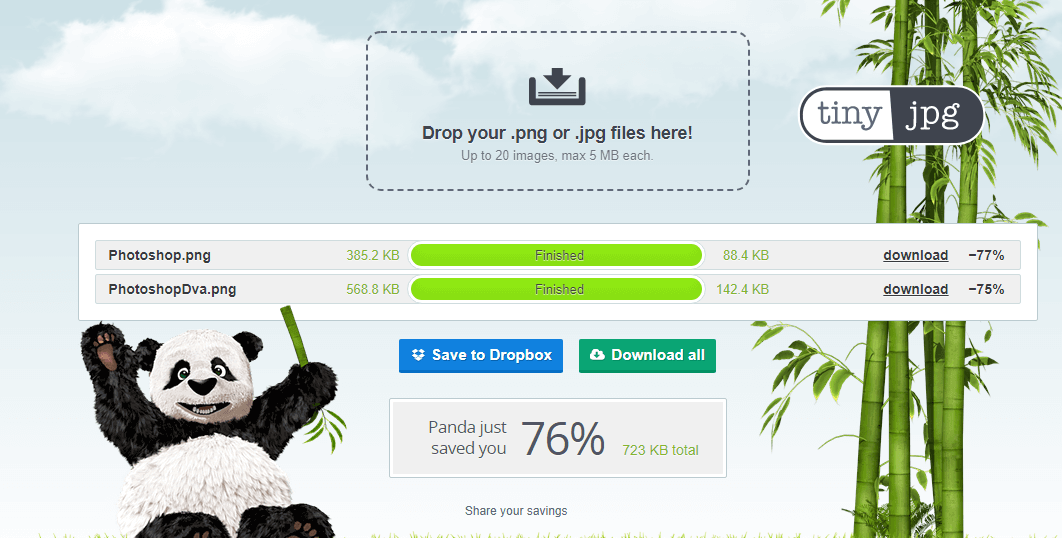
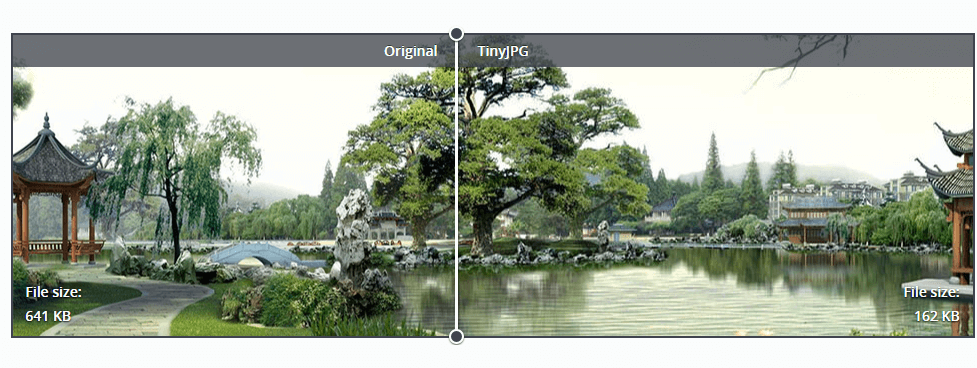
TinyJPG
Ak máte obrázky do 5MB, viete ich pomocou nástroja Tinyjpg.com zmenšiť jednoduchým pritiahnutím myšou a následným stiahnutím všetkých fotiek. Taktiež tinyjpg má svoj plugin pre WordPress ale s obmedzením na 100 fotiek mesačne.
Automatická optimalizácia obrázkov
Ak nemáte čas na úpravu obrázkov a bežíte na WordPresse, môžete použiť plugin Optimus – WordPress Image Optimizer či iný plugin. Každý modul má ale svoje limity, pokiaľ prekročíte veľkosť musíte zaplatiť, pre optimalizáciu ďalších obrázkov.
Čo už s pomalou stránkou ?
Ak máte pomalú stránku, ktorá beží na WordPress, môžem web optimalizovať aj s obrázkami. Stačí ma kontaktovať.




























 VR Headset
VR Headset 